Appearance
App分享
一、使用场景
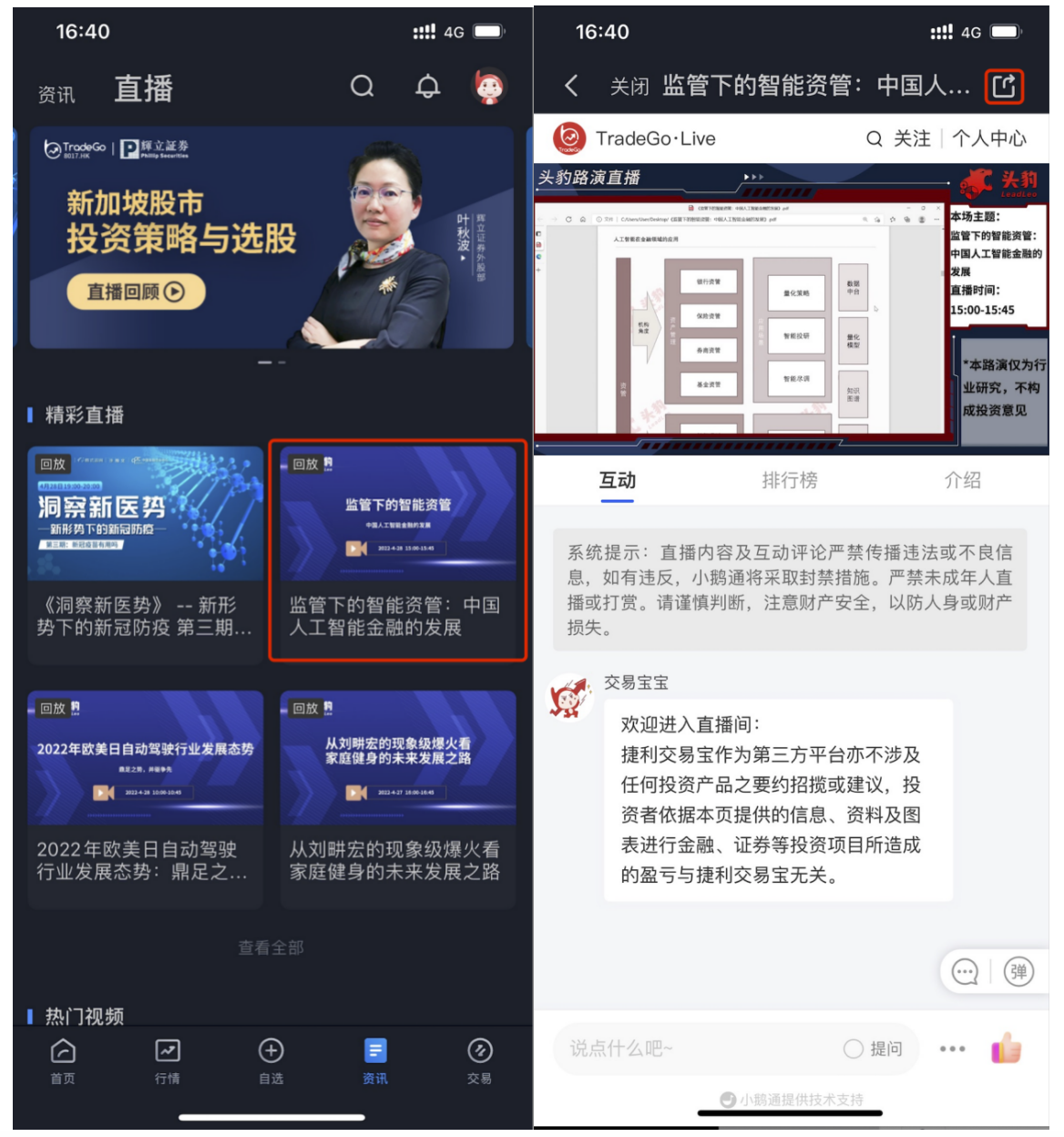
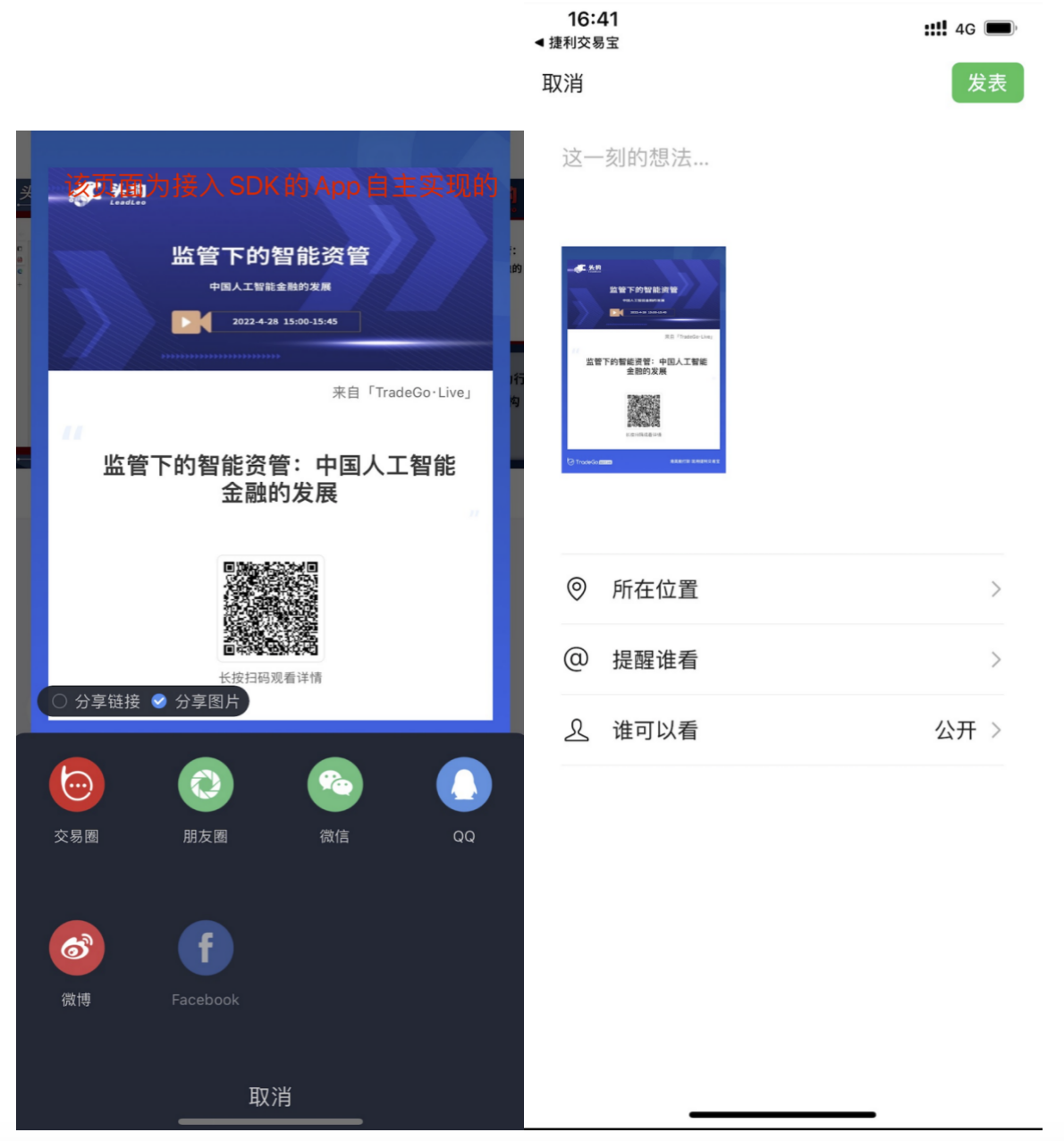
商家对课程有推广需求,希望引导学员进行课程分享时,可考虑使用SDK提供的分享数据通过APP来实现分享能力。
二、场景案例


三、使用方法(技术向)
1、设置回调监听器: Android
xiaoEWeb.setJsBridgeListener(new JsBridgeListener() {
@Override
public void onJsInteract(int actionType, JsCallbackResponse response) {
switch (actionType) {
case JsInteractType.LOGIN_ACTION:
break;
case JsInteractType.SHARE_ACTION:
break;
case JsInteractType.LOGOUT_ACTION:
break;
case JsInteractType.TITLE_RECEIVE:
break;
default:
break;
}
}
});iOS
#pragma mark - XEWebViewNoticeDelegate
- (void)webView:(XEWebView *)webView didReceiveNotice:(XENotice *)notice
{
switch (notice.type) {
case XENoticeTypeLogin: // 收到登陆请求⚠️必须实现以在token失效时同步登录态至sdk内部
{
// 这里应该调用登陆接口,获取到cookie_key, cookie_value,
// 并通过 -synchronizeCookieKey:cookieValue: 同步至SDK
break;
}
case XENoticeTypeShare: // 收到分享的回调数据
{
// 在这里自定义分享操作
break;
}
case XENoticeTypeReady: // Web页面已准备好,可以调用分享接口
{
// 这里可以启用分享按钮
break;
}
default:
break;
}
}2、调用sdk的share方法
share()3、在设置的回调内接收分享的相关信息,然后App完成社会化分享
//分享json数据示例
{
"share_title": "这是分享标题aaa",
"share_image": "http://xxxxx.jpeg",
"share_content": "这是分享标题描述",
"share_link": "https://appxxxxx.h5.xiaoeknow.com/xxx/yyy"
}